はじめに
今回webページのスクリーンショットをpdfで取得する方法を調べる機会があったので備忘録として残しておきます。
私はフロントエンドの事はさっぱり分からないので、なるべく簡単にできる方法で試してみました。これを機に色々勉強しないと・・・
html2canvasとは
jsライブラリ(webページをcanvas上に描画する事で画像化してくれる)詳しくは 公式サイト をご参照ください。
jsPDFとは
jsライブラリ(jsでpdfを作成できる)詳しくは 公式サイト をご参照ください。また、git も公開されていますのでご参考に。
webページのpdf化
mac os sierra, google chromeで試しています。こちらそのまま実行で動かすことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<!-- 生成した物をわかりやすくするために色をつけてます。 -->
<body style="background-color:#EDF7FF;">
<div>
<h1>テストページ --- テストページ --- テストページ --- テストページ</h1>
</div>
<button type="button">
<a onclick="downloadImage()">画面キャプチャPDFのダウンロード</a>
</button>
<!-- ソースをDLしてプロジェクトに配置する方法等もありますが、簡単にテストしたかったので埋め込んでます -->
<script src="https://unpkg.com/jspdf@latest/dist/jspdf.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js"></script>
<script>
function downloadImage() {
html2canvas(document.body, {
onrendered: function(canvas) {
var dataURI = canvas.toDataURL();
var pdf = new jsPDF();
// 横幅をぴったり合わせたかったので横幅を取得して指定してます
var width = pdf.internal.pageSize.width;
pdf.addImage(canvas, 'JPEG', 0, 0, width, 0);
pdf.save('test.pdf')
}
});
}
</script>
</body>
</html>上記htmlファイルを実行する。
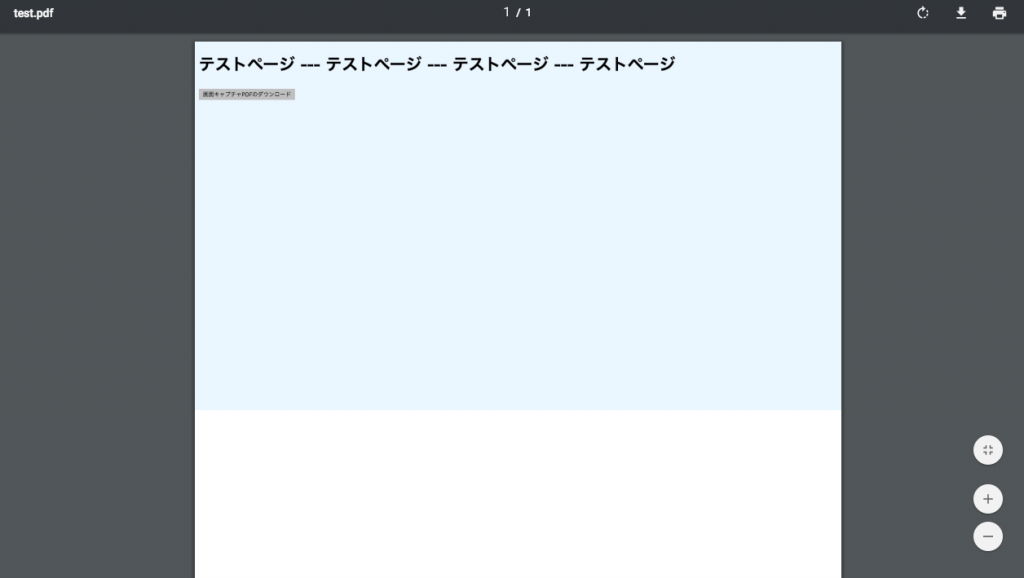
ボタン押下でpdfがDLできます。(body要素を取得している)
ここで
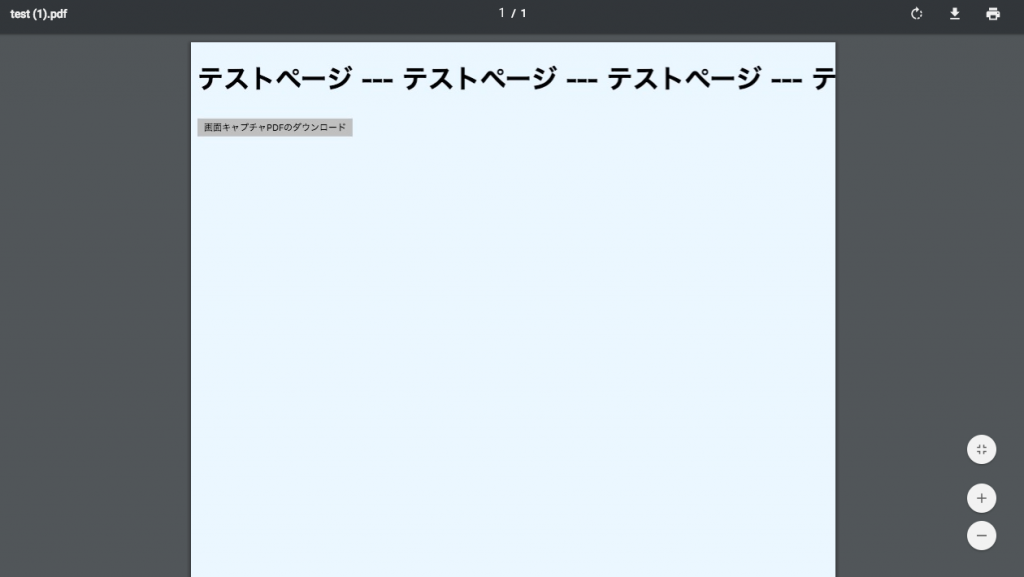
pdf.addImage(canvas, ‘JPEG’, 0, 0, width, 0);→pdf.addImage(canvas, ‘JPEG’, 0, 0);
としてみましょう。
画像がはみ出します。
こうならないように、ページの横幅を取得して合わせる処理を入れています。縦も合わせたい場合は縦も指定すれば良いです。pdf.addImage(canvas, ‘JPEG’, 0, 0, 横幅, 縦幅); 0,0は左上の座標です。余白を開けたい場合は調整してください。公式サイト、参考サイトを閲覧していただくとより理解が深まるかと思います。






コメント