Squooshとは
ブラウザだけで画像の圧縮、フォーマット変換などができるWEBアプリです。2018年11月のChrome Dev Summit 2018にて発表されました。
ソースはgithubにて公開されています。
変換できるフォーマット
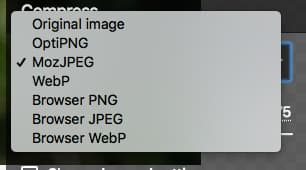
以下のフォーマットに変換できるようです。(google chromeにて検証)
Original image, OptiPNG, MozJPEG, WebP, BrowserPNG, BrowserJPEG, BrowserWebP
使用方法
githubよりソースをダウンロードしてきます。
git clone https://github.com/GoogleChromeLabs/squoosh.git
cloneしてきたディレクトリに移動後下記コマンドの実行
npm install
npm run build
以下コマンド実行時のログ
1 rules skipped due to selector errors:) module assets processing
._1iYR2> -> ‘._1iYR2>’ is not a valid selector
Critters: inlined all of first-interaction.0e2b8.css (non-critical external stylesheet would have been 3388b, which was below the threshold of 4000)
76 modules
WARNING in asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
optipng.4e77b.wasm (280 KiB)
demo-large-photo.59e24.jpg (2.66 MiB)
demo-artwork.475e2.jpg (2.79 MiB)
demo-device-screen.0ed57.png (1.55 MiB)
Webpack Bundle Analyzer saved report to
なんかエラーが出ました。が、どうやら初回ビルドでエラーがでるバグがあるみたいなので、もう一度ビルドコマンド叩いてみたところwarningのみになった為、強行突破していきます。
npm start
以下実行時のログ
webpack-dev-server --host 0.0.0.0 --hot Project is running at http://0.0.0.0:8080/ webpack output is served from / Content not from webpack is served from 404s will fallback to /index.html 147 modules Compiled successfully.
どうやら起動した?みたいなのでブラウザにて0.0.0.0:8080にアクセスしてみます。
topページが表示されました。
ちなみに先ほどから使用しているnpmですが、Node Package Managerの略でJava Script系のパッケージ管理ツールです。各々の環境に合わせて yumなりapt-getなりでインストールしてください。
ブラウザに画像をDrag&Dropするだけで準備完了です。
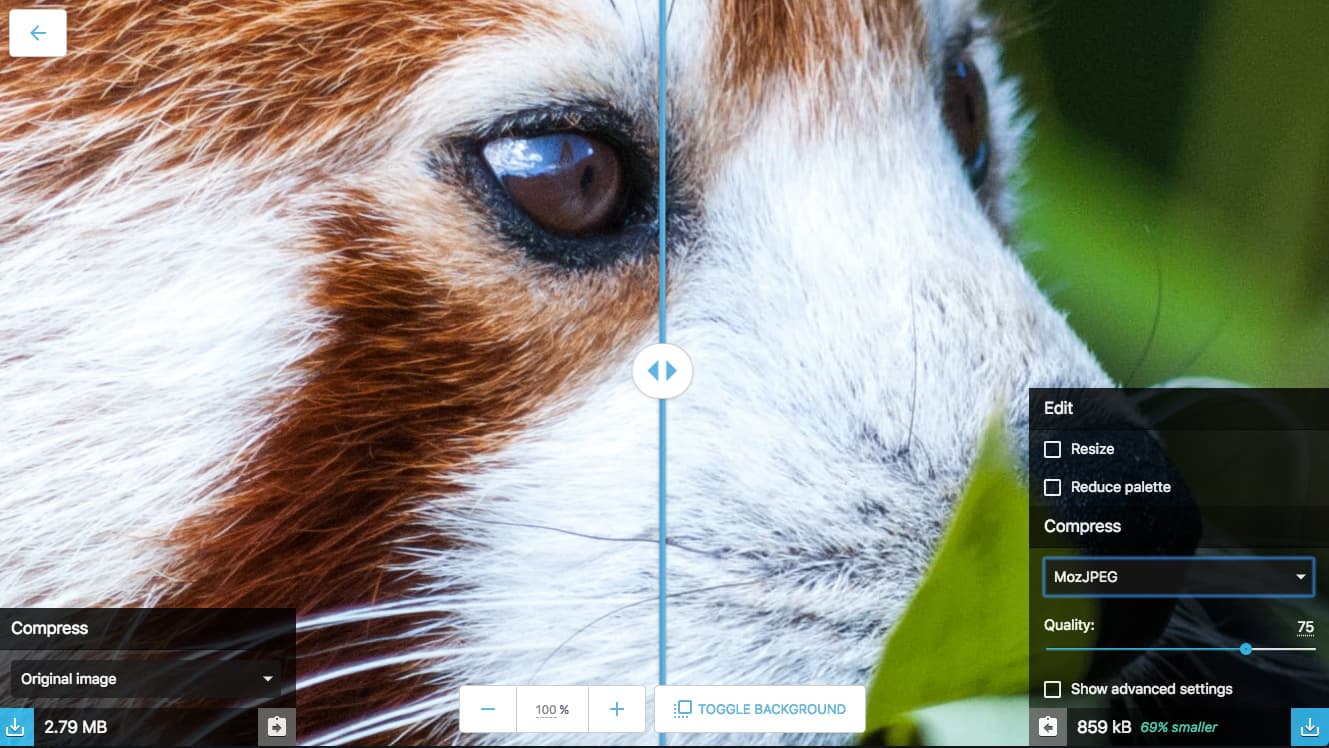
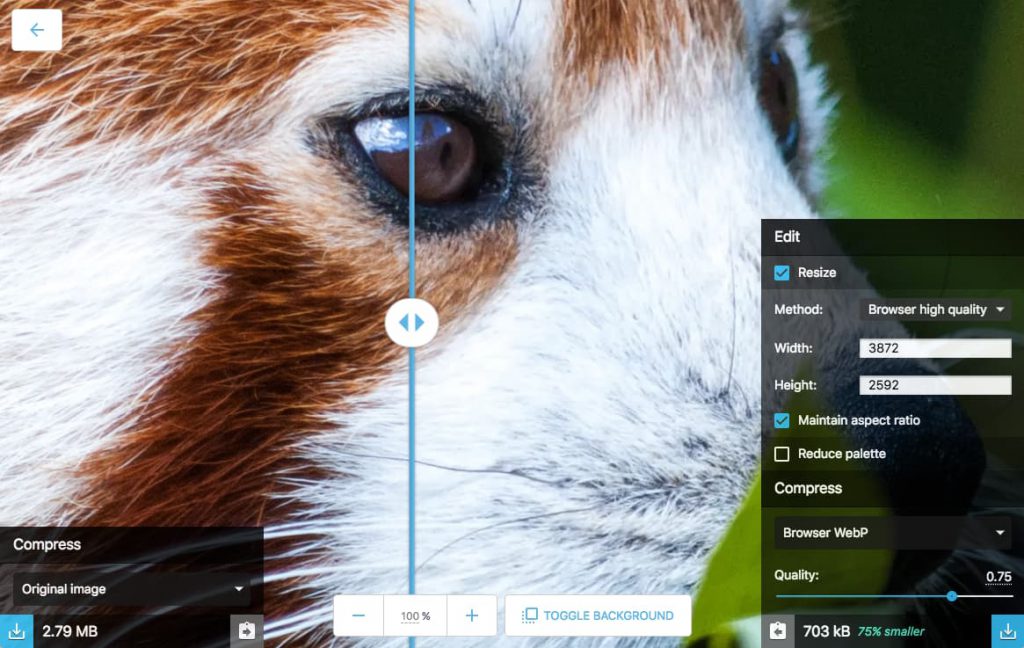
今回はデフォルトの画像(top左下のLerge photo)で色々試してみます。
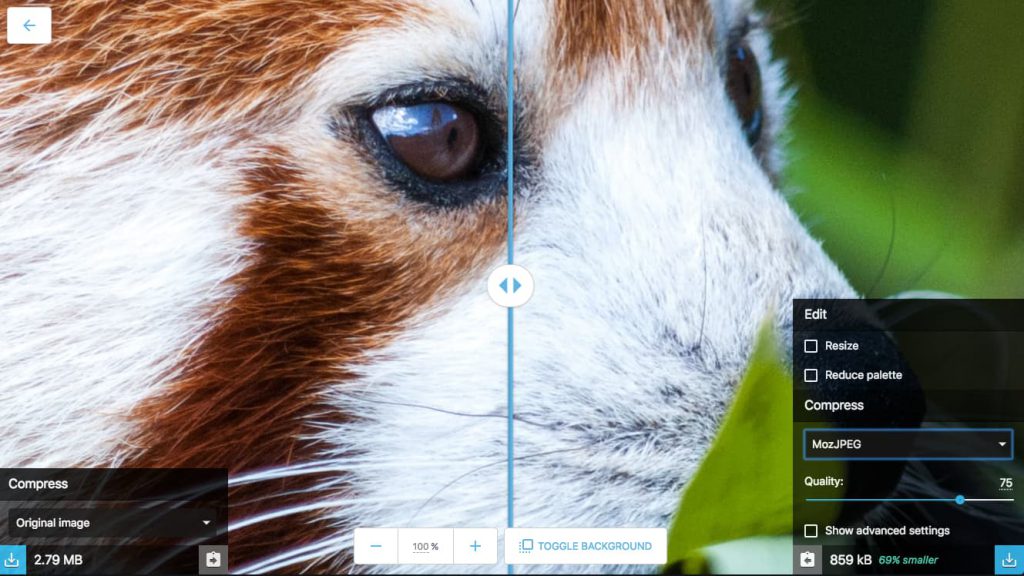
中央の線より左が元画像、右が圧縮後の画像です。画質の比較ができるようになっています。右下の設定にて色々と設定できます。今回はクオリティ75(max100 min0)にて圧縮してみましたが、ほぼ元画像と変わらない画質で圧縮ができています。
JPEG圧縮(2.79MB -> 859kB)
WebP圧縮(2.79MB -> 703kB)
フォマーットによって圧縮後のファイルサイズが違います。今回比較として出したWebPですが、これはGoogleが開発しているフォーマットでjpeg, pngと比べて圧縮率とか良いらしい。実際に比べて見てもファイルサイズが小さいのが分かります。
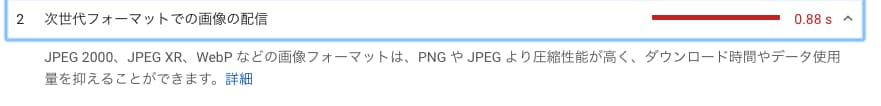
ホームページを評価してくれる。google pagespeed insights でこんなのを見たことありませんか?
Googleが推してますね。フォーマット変えたらもっとサイトの質がよくなるよっていうありがたいお言葉です。使用すればサイトの評価が上がる事間違いない!w
まとめ
サクッと試してみた感じ、なかなか便利で良さそうでした。GUIで圧縮前と後の画質の差を確認しながら操作できるのが良いですね。また、画像サイズの変更等も可能です。
しかし、複数画像をいっぺんに圧縮することはできないのでその点は注意が必要そうです。








コメント